HTMLの基本ルール タグの入れ子
スポンサードリンク
HTMLの基本ルール タグは入れ子とは
HTMLの基本的なルールであるタグの入れ子の説明です。
HTMLではタグを利用して様々な命令を行いますが、複数の命令を行う際に複数の要素を組み合わせる必要があります。
複数の要素が必要な際はタグも複数必要となります。複数のタグ(要素)を記述する際には、入れ子を意識して記述する必要があります(ちなみに入れ子はネストとも呼ばれます)。
入れ子は以下のようにして記述します。間違いの例も以下の記載します。
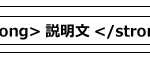
正しい入れ子記述の例

※終了タグは開始タグと同じ順序で記述するのではなく、内側(後)に記述したタグから終了させ、外側(前)に記述したタグを次に終了させます。
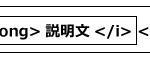
間違った入れ子の記述例

※終了タグが開始タグと同じ順序で記述されており、四角が重なっています。これでは入れ子の記述にはならないので注意が必要です。
スポンサードリンク
