HTMLの基本ルール タグ、要素、属性、値
スポンサードリンク
HTMLはルールが重要 タグ、要素、属性、値
僕はHTMLやCSSは基本的なルールを覚えることが重要だと考えています。
めんどくさがらずにできるだけルールや用語を頭の中に入れましょう。
特に、Webサイトやドキュメント(説明ページ)などでは用語の説明なしのサイトも多い為、なるべく用語やその意味も覚えましょう。
HTML(ハイパーテキストマークアップランゲージ)は<>という記号を使ってタグという記述を行います。タグには開始タグと終了タグがあり、両方のタグで囲むことにより命令を行います。
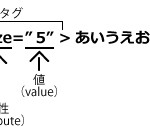
下はタグの記述例です。

「あいうえお」という文字に文字の大きさ5を設定する命令となります。
開始タグの先頭には要素(element)を記述します(タグには要素はひとつのみ)。要素にはたくさんの種類があり、種類ごとにそれぞれ意味があるので、使い分けることが必要です。記述例では「font」が要素となります
また、要素ごとに属性(attribute)を追加することができ、要素に色々な設定を追加することが可能です。属性は=(イコール)の後に値を”(ダブルクォーテーション)で記述します。
つまり、属性=”値” の形が基本形です。記述例では「size」が属性で、値が「5」となります。
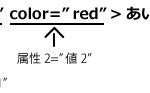
更に属性が複数ある場合には、属性1=”値1″ 属性2=”値2″ … のような記述となります。
以下の記述が参考例です。
記述例

最後に、終了タグは</要素>のように記述します。属性や値は記述しませんので注意が必要です。
まとめ
HTMLのタグ記述の基本ルールはまとめると以下のようになります。
- タグは<>で囲んで記述し、タグ内はほぼ日本語入力オフ
- 開始タグと終了タグがある
- 開始タグの先頭は要素を記述する
- 要素に追加で設定がある場合には属性を追加する
- 属性は値と=でつなぎ、値は”で囲む
- 属性は複数記述できる
- 終了タグは/要素のみ
スポンサードリンク
