HTMLで表を作ろう(tableタグの属性編)
HTMLで表(以下テーブル)を作成するにはtable、tr、tdなどのタグ(要素)が必要ですが、各要素の属性を利用することにより表の見栄えを編集することができます。
tableタグ(要素)はテーブル全体の編集を行うことができます。
また、table、tr、tdで同じ属性を使うこともあり、同じ属性を利用すると、td、tr、tableの順番に設定が行われます(tdが最優先)。
| 要素 | table | テーブル全体の設定を行う |
|---|---|---|
| 属性 | align | テーブル全体の位置を設定する |
| border | テーブルの罫線の太さを設定する | |
| bordercolor | テーブルの罫線の色を設定する | |
| bgcolor | テーブル全体の背景色を設定する | |
| background | テーブル全体の背景画像を設定する | |
| cellpadding | セルとデータの余白を設定する | |
| cellspacing | セル間の余白を設定する | |
| width | テーブル全体の幅を設定する | |
| height | テーブル全体の高さを設定する |
| align | テーブルの位置を設定する。値は「left」「center」「right」があり、leftは左ぞろえ、centerは中央ぞろえ、rightは右ぞろえができる。 |
|---|---|
| border | テーブルの罫線の太さを設定する。デフォルトの値は0となっており罫線は表示されない。罫線を表示したい場合は1以上の数値を指定する必要がある。 |
| bordercolor | テーブルの罫線の色を設定する。値は基本色(カラーネーム)かRGB値で設定する。 |
| bgcolor | テーブル全体の背景色を設定する。値は基本色(カラーネーム)かRGB値で設定する。 |
| background | テーブル全体の背景画像をリンク設定する。画像へのリンク設定はimg要素のsrc属性と同様。 |
| cellpadding | セルとデータの余白を設定する。デフォルトでは少し余白が空いており、値はピクセル(単位指定は無し)で設定する。 |
| cellspacing | セル間の余白を設定する。デフォルトでは少し余白が空いており、値はピクセル(単位指定は無し)で設定する。 |
| width | テーブル全体の幅を設定する。列ごとの幅設定はtdで行う。 |
| height | テーブル全体の高さを設定する。行ごとの高さ設定はtrで行う。 |
tableタグの属性を利用した例
tableタグに属性を指定して記述した例とサンプルを以下に掲載します。
以下HTMLでの記述例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<table align="center" border="2" bordercolor="#5bff5b" bgcolor="#ccffe5" cellpadding="10" cellspacing="5" width="500" height="250"> <tr> <td>サイト名</td> <td>Web-sai.info</td> </tr> <tr> <td>URL</td> <td>http://web-sai.info</td> </tr> <tr> <td>管理人</td> <td>sai</td> </tr> </table> |
以下が画像でのサンプルとHTMLファイル(リンクをクリックするとテーブルのページへジャンプ)
※サンプル画像のブラウザはIE11を使用
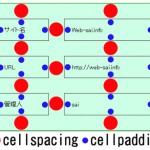
補足:cellpaddingとcellspacing
cellpaddingとcellspacingの余白の違いは以下のようになっています。
(赤のまるがcellspacing、青のまるがcellpadding)

スポンサードリンク
スポンサードリンク

