ピクセルと解像度を理解しよう(前編:ピクセルとは)
imgやborder等の様々な要素に利用されるwidthとheightという属性があります。
この属性の値はピクセル(記述自体は単位無し)と%の指定が可能です。
(例えば、 height=”100″ のように指定します)
このピクセルは画素やドットと呼ばれること(厳密には使う分ける必要あり?)もあり、ディスプレイやデジタルカメラ等で使われる用語です。
ピクセル(画素及びドット)の概要
デジタルカメラやスマートフォンのカメラなどではよく「1,000万画素」などのように謳われており、画素数が多い=きれいな画像、というイメージも浸透していると思います。
下の画像は元々4,272 x 2,848(12,166,656)の画像を100 x 67 に縮小した画像です。

1,000万画素の画像をディスプレイで表示するととても大きな画像となります。
(右は元々の約1,000万画素の画像へのリンクです。ネットワークやパソコンなどの見る環境によってはフリーズするので注意 → 1,000万画素の画像)
ピクセルや画素とは着色されている点のことで、ディスプレイやデジタルカメラではこのピクセルを利用して画面および写真を表現しています。
上記に表示している 4,272 x 2,848 は横のピクセル数と縦のピクセル数のことで掛け算すると全体で利用されているピクセル数となります。
ピクセル(および画素数)の数が多いほど細かな色分けや表現ができる為、高画質となります。
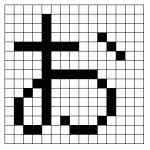
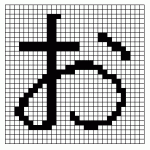
ピクセル数が違う表現の例
- 全体のピクセル数は横300ピクセル、縦300ピクセル
- 1ピクセル(四角)は縦横20ピクセル
- ピクセルを縦に15個と横に15個配置した文字
- 全体のピクセル数は横300ピクセル、縦300ピクセル
- 1ピクセル(四角)は縦横10ピクセル
- ピクセルを縦に30個と横に30個配置した文字
ピクセル数と容量
ピクセルは多ければ多いほど細かな表現が可能で、さらにひとつひとつに色を指定できるので細かな色の表現が可能です。
画質の面で見るとピクセル数の多い方がいいのですが、ファイル容量が大きくなり表示処理に負担がかかります。