簡単なHTMLを書いてみよう!
簡単なHTMLを書くための手順
手順1:テキストエディタを開く
HTMLやCSSはWordやExcelを使うのではなく、テキストエディタ(今回はWindowsのメモ帳を利用)と呼ばれるソフトウェアを使って記述します。
2014/12/29 追記:HTMLチェック機能を追加しました。
以下はメモ帳の起動手順です。
- 「スタートボタン」をクリック
- 「すべてのプログラム」をクリック(またはポイント)
- 「アクセサリ」をクリック
- 「メモ帳」をクリック(メモ帳が開く)
手順2:HTMLを記述する
メモ帳が開いたら、以下のHTMLを入力します。
|
1 2 3 4 5 6 7 8 |
<html> <head> <title>簡単なHTML</title> </head> <body> <font color="red">簡単なHTMLを記述する</font> </body> </html> |
※日本語以外の部分は全て日本語入力OFFの状態で入力しましょう。
下の入力欄に上のHTMLを記述するとチェックができます。
結果が表示されます
手順3:保存する
HTMLの入力が完了したら保存します。HTMLやCSSといったファイルは拡張子を付けて保存するようにします。(.htmlの部分が拡張子)
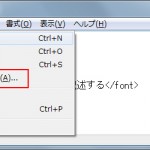
- メニューバー(メモ帳上部分)の「ファイル」をクリック
- 「名前を付けて保存」をクリック

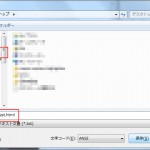
- 保存先をわかりやすいところ(例ではデスクトップにしています)に変更し、ファイル名を「test.html」として保存する(htmlの前にはドットを忘れずに)

メモ帳は閉じておきましょう.
手順4:確認する
3で保存したファイルをダブルクリックで開き、HTMLのレイアウトを確認します。
ブラウザ(InternetExplorer:下画面)が開き、レイアウトが表示されます。記述があっていれば、タイトル(画面上)のほうに、「簡単なHTML」という文字が表示され、「簡単なHTMLを記述する」という文字が赤くなります。
ブラウザは閉じておきましょう。
手順5:編集する
上の確認で、完成イメージと同じにならない場合、編集する必要がありますが、WordやExcelのようにダブルクリックではHTML編集作業は行えません。
手順1の方法でメモ帳を開き、メモ帳の画面が表示されたら、以下の手順を行います。
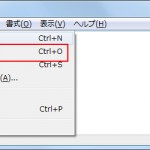
- メニューバーのファイルをクリックし、「開く」をクリックする

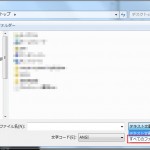
- 先ほど記述したファイルの場所まで移動し、右下の「テキスト文書」をクリックし、「すべてのファイル」に変更(クリック)する

- HTMLファイルが表示されるので、メニューバー「ファイル」をクリックし、「開く」をクリックする
- HTMLを編集する
- メニューバー「ファイル」をクリックし、「上書き保存」をクリックする
- メモ帳を閉じましょう
- 保存したファイルをダブルクリックで開いて、レイアウトを確認します
編集する際には上記1~7までの手順を繰り返しますが、本当はもっと効率のよい方法があります。今回は、面倒な方法にしていますが、なるべく基本的であまりイレギュラーのおきない方法の紹介を行っています。
※レイアウトがうまくいかない場合、手順2のコードはコピーできるようにしています。
手順3のHTMLコード上にマウスを移動すると、コピーのアイコンが表示されます。そのアイコンを使ってコピーができます。
 (完成イメージ)
(完成イメージ)