HTMLやCSSを書く前の準備。拡張子を表示しよう!
スポンサードリンク
拡張子を表示しよう! 拡張子の表示方法と役割
HTMLやCSS等を記述する際には拡張子を表示しておく必要があります。
拡張子の役割
一般ユーザーはファイルの種類はアイコンを見て確認しますが、パソコン(Windows)は拡張子という文字を確認してファイルの種類を識別しています。
しかし、拡張子を変更および削除すると、そのファイルが識別できなくなる(開かなくなる)可能性もある為、拡張子は初期設定では「非表示」となっています。
拡張子を表示する理由
拡張子という文字は、Wordでファイルを保存すると「docもしくはdocx」、Excelでファイルを保存すると「xlsもしくはxlsx」など自動的に付与されますが、作成するファイルによっては自動的に付与されない拡張子もあるので、自分で拡張子を付ける必要が出てきます。
HTMLやCSSは自分で拡張子を付与する必要があるファイルの為、拡張子を表示しておく必要があります。
拡張子表示方法
- 「スタート」をクリックし、「コンピュータ(マイコンピュータ)」をクリック
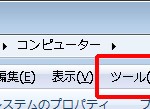
- メニューバーのツール(表示されていない場合はAltを押す)をクリックし、「ツール」内の「フォルダーオプション」をクリック

- 「表示」タブをクリックし、詳細設定内(スライダーで下を表示)の下から3番目「登録されている拡張子は表示しない」のチェックを外します

- 「OK」ボタンをクリック
- ファイルを確認すると拡張子が表示されているはずです

拡張子を表示した際の注意
拡張子を表示すると、ほとんどのファイルに拡張子が表示される為、ファイル名の変更をする際には拡張子の変更に注意するようにしましょう。(拡張子は間違って変更してしまうとファイルが開かなくなる可能性があります)
スポンサードリンク
