HTMLで表を作ろう(セル結合編)
HTMLの基本的なテーブルの作りは格子状ですが、セル結合を使用することによりある程度変更することができます。
セル結合は必ずtd要素の属性を利用します。
| colspan | colはcolumn(列:カラム)の省略形、spanは範囲という意味です。列をまたいで横方向の指定した範囲で結合を行う属性。 値は数値で指定し、指定したセルから右方向に自セルを含むセル範囲で結合する。 |
|---|---|
| rowspan | colはrow(行)、spanは範囲という意味です。行をまたいで縦方向の指定した範囲で結合を行う属性。 値は数値で指定し、指定したセルから下方向に自セルを含むセル範囲で結合する。 |
セル結合の考え方
ExcelやWordなどのセル結合と違い、HTMLのセル結合は「セル範囲を延長する」という考え方がわかりやすいかもしれません。
colspanを利用した結合
colspanは横(右)方向にセル範囲を延長していきます。左方向には延長できないので注意してください。
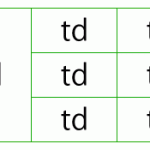
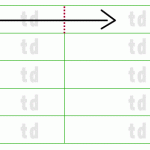
colspanを利用して上記の様なテーブルを作成したい場合は、以下のイメージでタグを記述していきます。
- 1行目のtdは1つのみ
- 1で作成したtdにはcolspanの値を3で設定
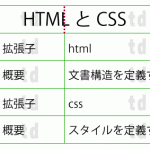
rowspanを利用した結合例
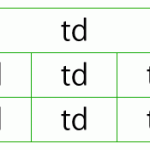
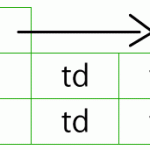
rowspanは縦(下)方向にセル範囲を延長していきます。上方向には延長できないので注意してください。
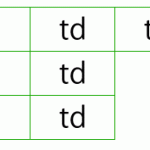
rowspanを利用して上記の様なテーブルを作成したい場合はcolspanよりも少し考え方が複雑です(記述自体はcolspanとかあまり変わらない)。
- 1行目のtdは3つ必要
- 2行目および3行目のtdは2つのみでよい
- 1行目1列目のtdをrowspanの値を3と指定
- 2行目および3行目のtdは上から延長された1セル分右にずれる
テーブルを作成する際のポイント
最後にテーブルを作成する際のポイントですが、僕は「イメージ」することが大事だと思っています。
これはテーブルのみならず、HTMLで何かを作る際には「イメージをつかんでから記述を行う」とスムーズに作成できると思います。
(熟練者の場合はこの限りではない)
テーブルであれば、完成後のテーブルを紙に手書きしたりExcel等の図形で作ったりして後に、それをHTMLに当てはめていきます。
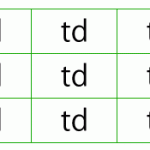
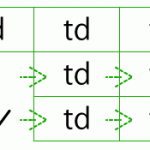
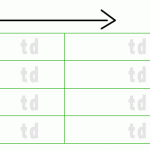
上のようなテーブルを作成したい場合は、セル結合前のテーブルは以下の形となります。

更に、セル結合(延長)する分のtdは記述しないので、そのtd分を削除すると以下のようなイメージとなります。

練習
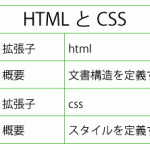
下の例のようなテーブルを作成する為のHTML記述を入力欄に記述して下さい。
但し、以下の2つの条件で入力して下さい。
①table、tr、td以外の要素は使用しない
②table、tr、tdの属性は結合に関する属性のみ記述
※画像下のヒントをクリックすると、入力欄にある程度HTMLが自動的に入力されます。
結果が表示されます