HTMLの最難関 階層構造とパス(前編:階層構造)
階層構造を習得してパスを理解しよう
HTMLを学習する際に僕が難しいと思っている部分はどのようなタグを使うかではなく、
- 階層構造とパス(今回と次回の記事)
- タグの入れ子
(もしくはリストやテーブルなどの入れ子が必須のタグ)
の2点が考え方が少しややこしいので、ひっかかりやすい部分だと思っています。
特に階層構造は画像の利用やリンク貼りの上では必須の考え方なのですが、パソコン自体の仕組みという部分が強いので、結構つまづく人も多いのではないでしょうか?
今回の記事は、その階層構造を説明していきます。
階層構造とは
パソコンを利用する際には画像や文書などの様々な種類のファイルをたくさん利用する為、フォルダー(別名ディレクトリ)という仕組みを使ってファイルを管理します。
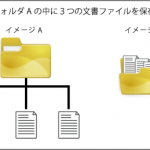
要約するとファイルの入れ物がフォルダーということになるのですが、一般的な説明イメージとしては以下のようになります。

上のイメージではイメージAとイメージBがありますが、階層構造のイメージに近いのはAの方です。イメージAのファイル管理イメージのファイルやフォルダを増やすと以下のようになります。

フォルダ内にファイルやフォルダを保存すると、下の方にファイルやフォルダがぶら下がるイメージになります。
このイメージで大事なのは横に線を引くと階層のような構造となり、上や下という考え方が生まれてきます。
(フォルダBを基準にするとフォルダAは上の階層となりフォルダCは下の階層となります)
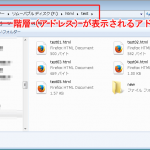
階層構造の階層は「どこを基準にするか」が、かなり重要になります。現在の階層(アドレスや場所)はウィンドウ上部のアドレスバーに表示されています。

※OSの種類やバージョンによって表示は異なる(画面はWindows7)
前半の説明(階層構造)は以上です。後半はパスの説明です。
