やっぱり難しい? 階層構造とパス
階層構造とパスを理解する為のアナログ手法
「階層構造とパスがどうしても難しい!」という方向けの記事です。
階層構造の仕組みが難しい際には以下のように考えてみましょう。
(かなりアナログな手法で面倒ですが。。。)
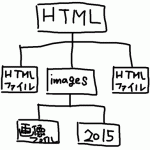
まず、HTMLフォルダの中には2つのhtmlファイルとimagesフォルダがあり、さらにimagesフォルダ内には画像ファイルと2015フォルダがあるとします。
(言葉ではわかりずらいので、下のイメージを参考にして下さい)

上のフォルダとファイルの構成を簡単でいいので、手書きで階層構造に書き出します。
手順としては以下のように書きます。(説明のイメージもある意味手書きですw)
(上の説明を切り取りながら説明します)
「HTMLフォルダの中には」となっているので、HTMLフォルダを四角で一番上に描きます。

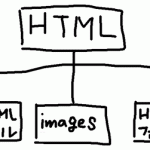
次に「HTMLフォルダの中には2つのhtmlファイルとimagesフォルダがあり」となっているので、HTMLフォルダの下に3つの線を引き、その線の下にファイルとフォルダを描きます。(線はトーナメント表のような感じになる)


そして、「さらにimagesフォルダ内には画像ファイルと2015フォルダがある」とあるので、imagesフォルダの下に線を引き上の手順と同じように画像ファイルと2015フォルダを下に繋げれば完成となります。
ここまでできたら、次に移動の考え方ですが、現在地が大事なので必ず現在地を決めてください。(下の図だとimagesが現在地)
そこから2015フォルダに移動する際には「/2015」となり、HTMLフォルダに移動する場合は「../」となります。