HTMLの最難関 階層構造とパス(後編:パス)
パス(主に相対パス)をマスターしよう
前編では階層構造について説明をしました。今回の後編ではパスについて説明します。
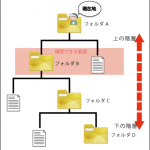
まずはおさらい。フォルダの階層構造をイメージにすると以下のようになります。

階層の移動
コンピュータ内に保存されているファイルを利用する際にはこの階層構造の考え方を元に、「フォルダAを開く」とフォルダA内のフォルダBとファイルを利用(確認)できるようになります。
フォルダA内のフォルダBをダブルクリックし「フォルダBを開く」とフォルダCとファイルを利用(確認)できるようになります。
フォルダAを開くと、、、

フォルダAの中のフォルダBを開くと、、、

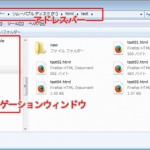
つまり、フォルダを開くと階層を下に移動することになります。上の階層に移動したい場合はアドレスバーやナビゲーションウィンドウ(下図参照)を利用して移動します。

※Windowsのウィンドウ(正式名:エクスプローラー)の各部名称はWindowsの公式サイトで確認(リンク先はWindows8)。
パスとは
ようやく本題のパスに入ります。パスとは階層構造(つまりファイルやフォルダの場所)を文字で表現したものです。
パスには絶対パスと相対パスという2つの記述方法があり、絶対パスは現在いるフォルダに関係なく一番上の階層(ルート)からパスを指定する方法で、相対パスは現在地のフォルダから目的のフォルダまでのパスを指定する方法です。
今回のパスは相対パスでの記述説明をメインとしています。
HTMLやCSSまたはプログラミングなどでは文字で色々な命令を行う為、階層の移動も文字(つまりパス)を利用して行います。例えばフォルダA内のフォルダB内のフォルダC内にあるファイルをパスで表す際は以下のように表記します。
フォルダA/フォルダB/フォルダC/ファイル
「/(スラッシュ)はパス区切り(セパレータ)」と呼ばれ、Windowsでは¥(円マーク)も利用できます。
相対パスでの階層の移動
例えば、下の図のようなフォルダBが現在地の場合を想定します。この時、最も単純で簡単な移動は2つに分類されます。
- フォルダAに移動する(上の階層に移動)
- フォルダCに移動する(下の階層に移動)
相対パスを利用して上の階層に移動する
上の階層に移動する際には「../」(ドットを2回後スラッシュ)と指定することによって、1つ上の階層に移動することが可能です。
一度の記述で2階層上に移動する際には「../../」と連続で記述します。
相対パスを利用して下の階層に移動する
下の階層に移動する際には「/フォルダ名(およびファイル名)」と指定することで1つ下の階層に移動することが可能です。
一度の記述で2階層下に移動する際には「/フォルダ名/フォルダ名」と連続で記述します。
※補足
/で下の階層に移動することができますが、コマンドプロンプト等では、階層構造の移動記述を/で始めると一番上の階層(ルート)からスタートするという意味になることもあります。
(コマンドプロンプトでは「./」スラッシュの前にドットを入れて記述するか、/を記述しない)
例1 ./を使う(.は現在位置を示す記号で先頭のみ./と記述)
./フォルダ名/フォルダ名
例2 /を記述しない(先頭のみ/を用いない)
フォルダ名/フォルダ名
練習
下の図で指示のように階層を移動する際にどのような記述となるか入力欄に入れてください。
(全ての指示はhtmlフォルダからスタートです。)

指示1:フォルダquestionに移動する
指示2:フォルダsubに移動する
指示3:フォルダrootに移動する
答えが表示されます

