基本のタグを使ってHTMLを書いてみよう!
スポンサードリンク
基本のタグを使ったHTMLファイルを作成しよう
HTMLの記述ルールや基礎的なタグを使って、簡単なHTMLを記述し、どのように表示されるか確認してみましょう。
今回使うタグは以下のタグ(要素)です。
- html
- head
- body
- title
- h1
- h2
- p
また、作業手順の概要と作成イメージは以下の通りです。
- メモ帳を開いてHTMLを記述する
(サクラエディタを利用してもOK→サクラエディタについて) - ブラウザで確認する
- 変更点があれば修正後、再度確認する
1.メモ帳を開いてHTMLを記述する
メモ帳(もしくは他のテキストエディタ)を開いてHTMLを記述します。
- 「スタートボタン」をクリック
- 「すべてのプログラム」をクリック(またはポイント)
- 「アクセサリ」をクリック
- 「メモ帳」をクリック
HTMLは以下のように記述して下さい。(「」は入力しません)
- html、head、bodyを記述しましょう
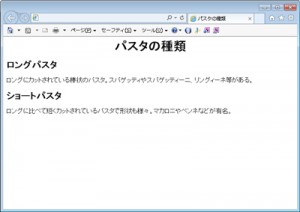
- タイトル(titleタグ)は「パスタの種類」
- h1には「パスタの種類」を設定
- h2には「ロングパスタ」「ショートパスタ」をそれぞれ設定
- ロングパスタの下には以下の文章を段落設定して記述します
「ロングにカットされている棒状のパスタ。スパゲッティやスパゲッティーニ、リングィーネ等がある。」 - ショートパスタの下には以下の文章を段落設定して記述します
「ロングに比べて短くカットされているパスタで形状も様々。マカロニやペンネなどが有名。」
入力ができたら保存します。
- メニューバーのファイルから「名前を付けて保存」をクリック
- 保存場所(任意:下図ではマイドキュメント)を指定した後、ファイル名に「pasta.html」(ドットhtmlの入力ミス注意)と入力し、「保存」をクリック

※名前や拡張子を間違ってしまった場合、保存した場所へ移動し、右クリックの「名前の変更」で名前や拡張子を変更しましょう。
2.ブラウザで確認する
保存されたHTMLファイルをブラウザで確認します。
- ブラウザを起動します
- pasta.htmlを保存した場所を表示します
- htmlファイルをダブルクリックするか、ブラウザにドラッグします
※編集がある場合、ブラウザはそのままにしておきましょう。
3.変更点があれば修正後、再度確認
修正があれば、再度メモ帳で編集後(ブラウザでは編集はできない)、再度ブラウザで確認します。
- メモ帳を起動する(pasta.htmlがメモ帳で開いている場合は3から)
- pasta.htmlの保存されている場所を開き、pasta.htmlのファイルをメモ帳にドラッグする
- 変更後、メニューバーの「上書き保存」をクリックする
- pasta.htmlのブラウザ画面を表示し、編集前の状態の場合、キーボードの「F5」を押して更新する
スポンサードリンク